flutter - How to do Navigator.popUntil properly when using different animations for each push - Stack Overflow

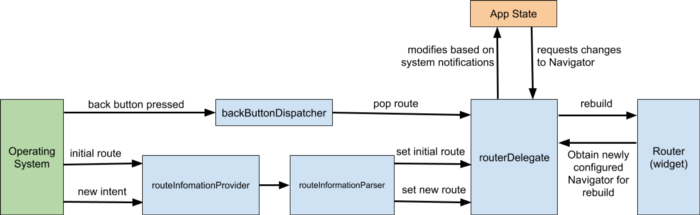
Flutter Navigation Cheatsheet — A Guide to Named Routing | by Dane Mackier | Flutter Community | Medium

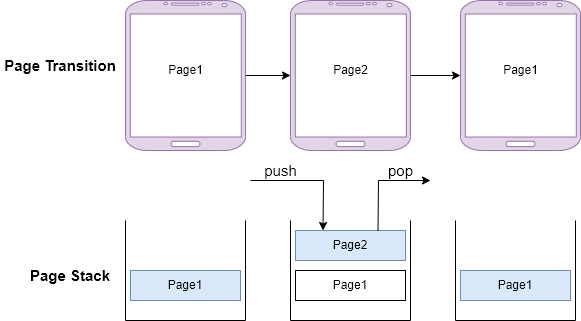
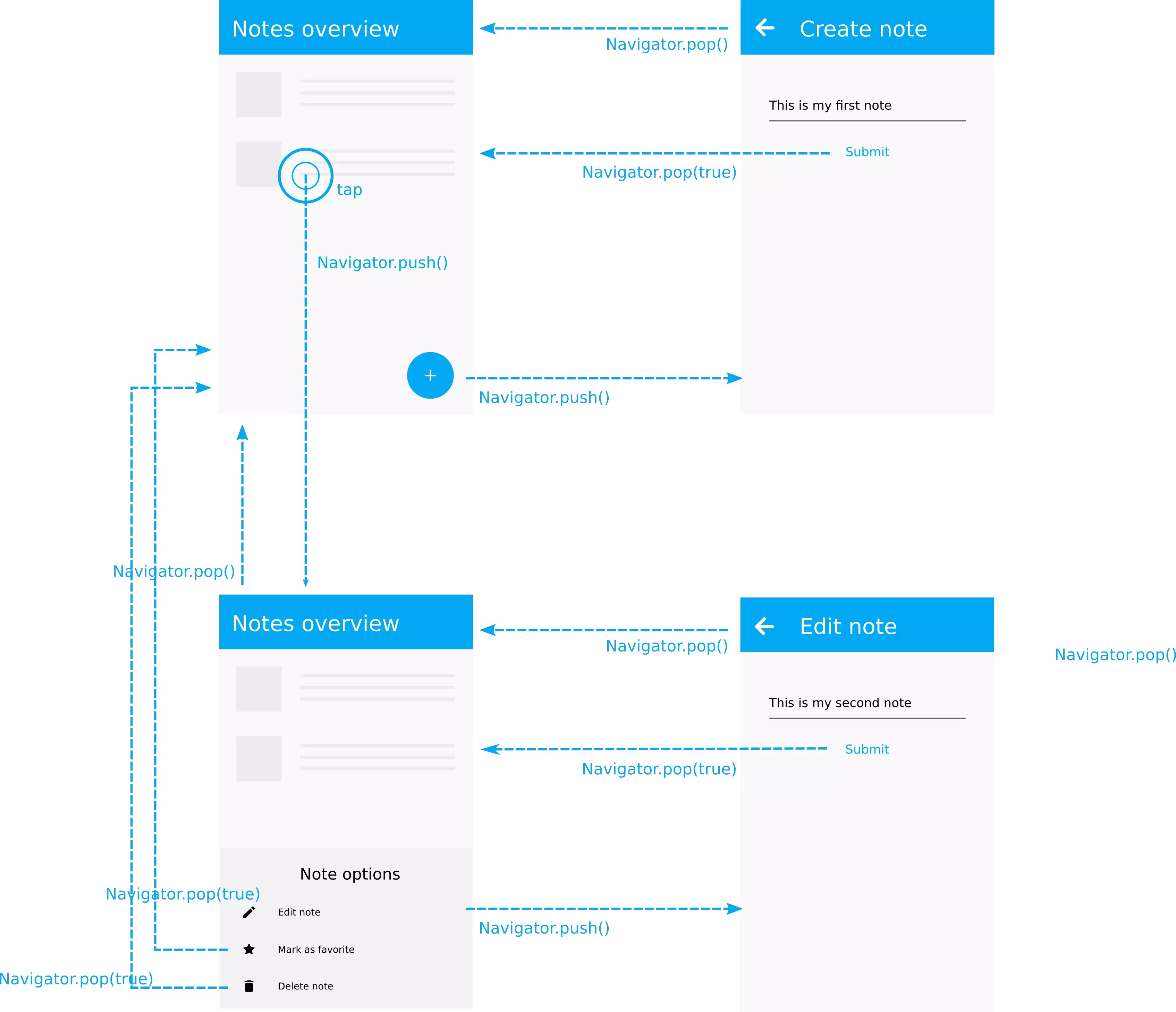
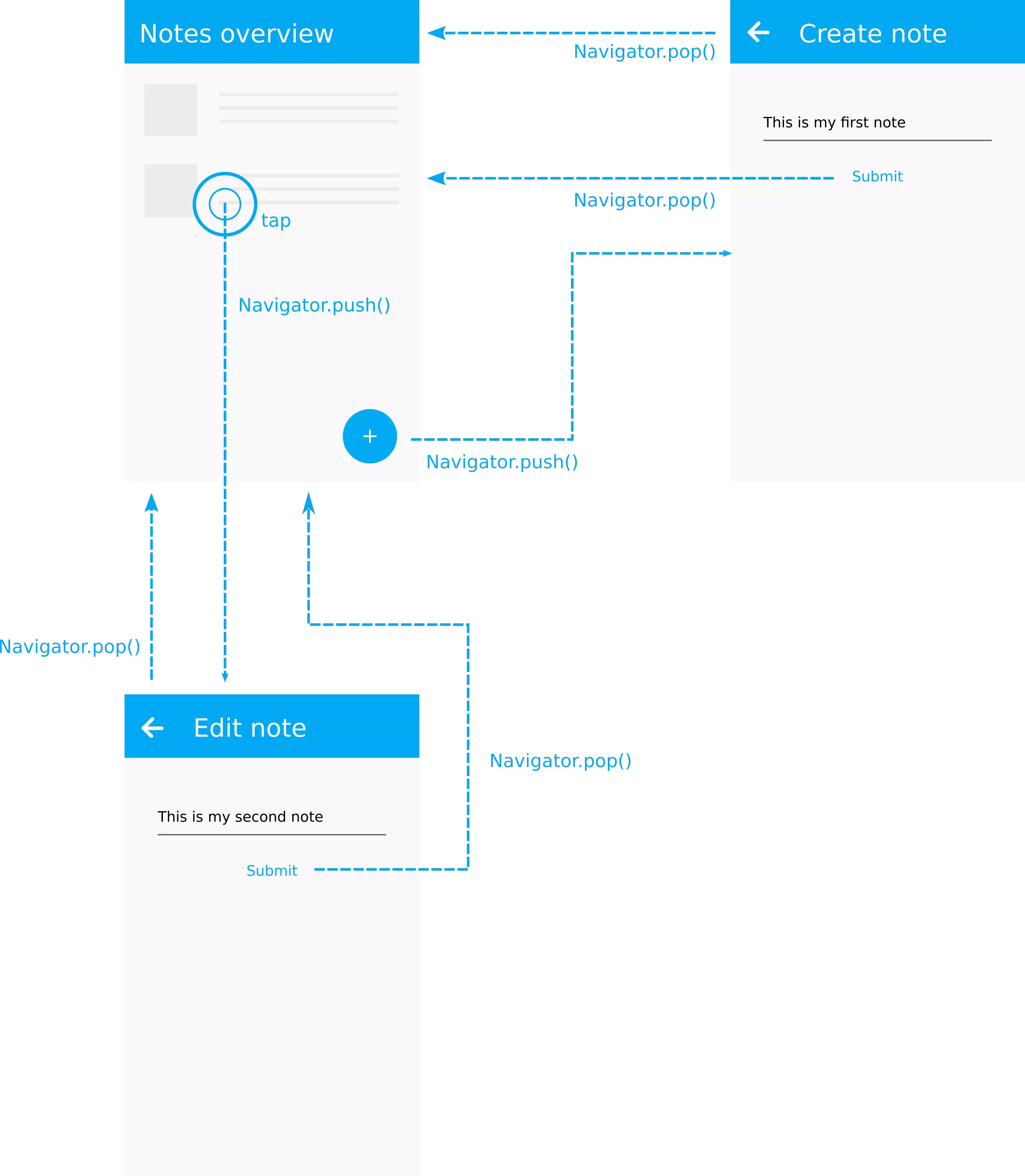
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium