
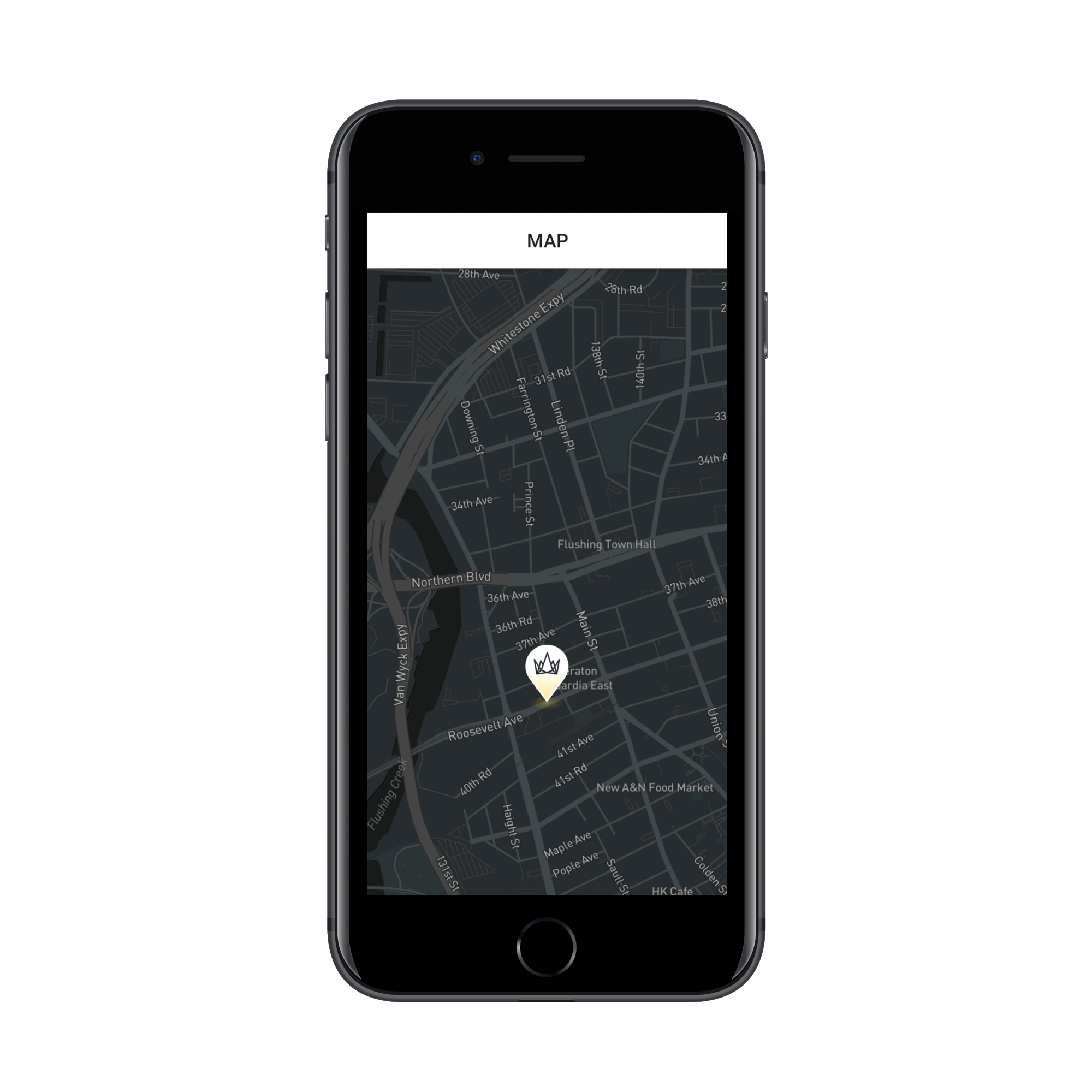
Maps with Flutter: Custom and dynamic popup over the marker | by Loredana Zdrânc | Zipper Studios | Medium

Maps with Flutter: Custom and dynamic popup over the marker | by Loredana Zdrânc | Zipper Studios | Medium

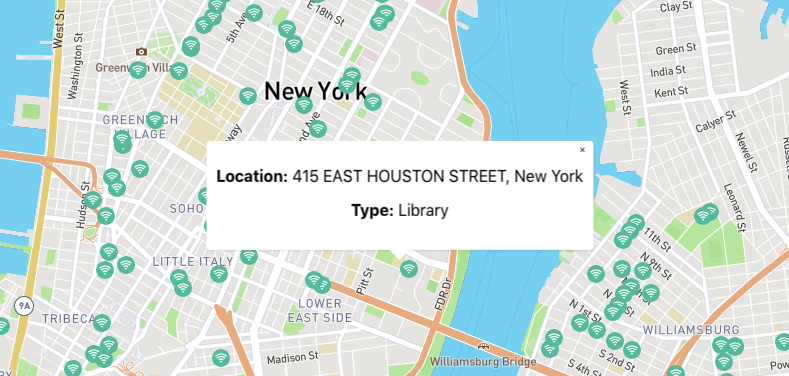
Add a React Leaflet Popup Component to Display the Name of an Existing Marker Component | egghead.io