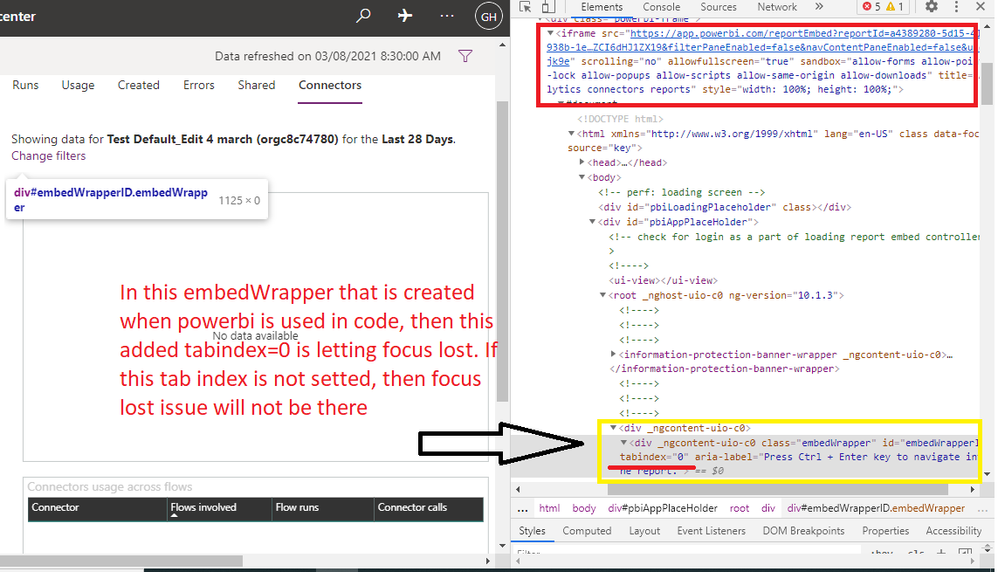
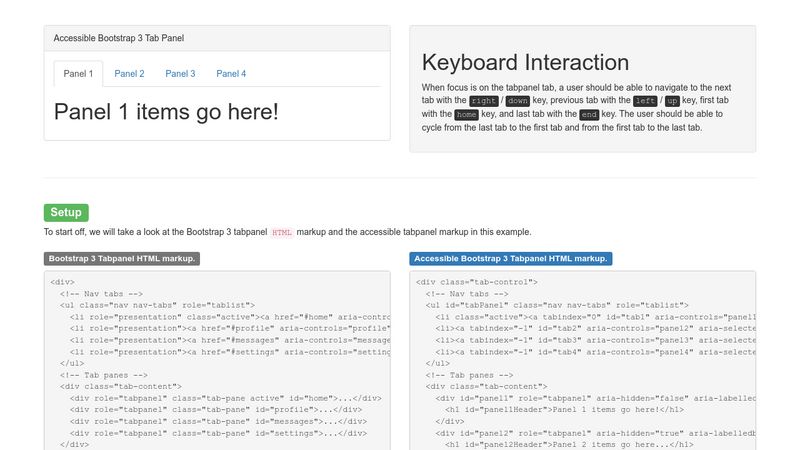
Haz on Twitter: "By default, it uses the roving tabindex method. Changing it to aria-activedescendant is as simple as setting the (still experimental) `virtual` state on the state hook. ``` useCompositeState({ unstable_virtual:

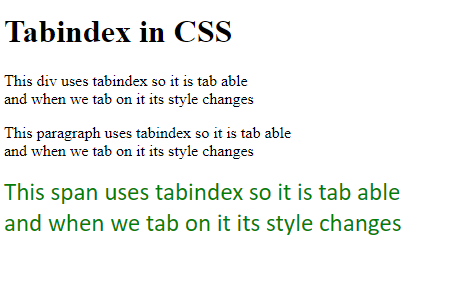
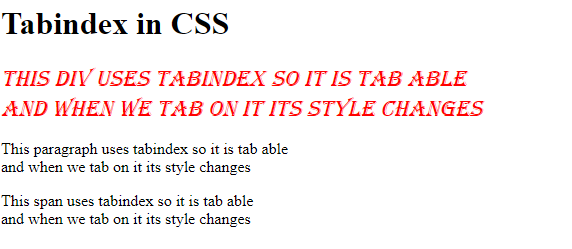
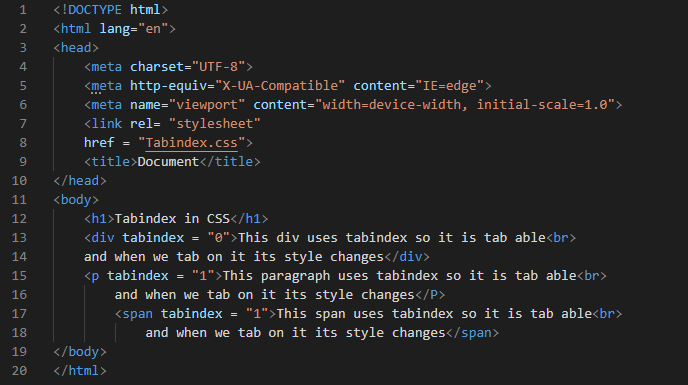
Sham Gurav en LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comentarios

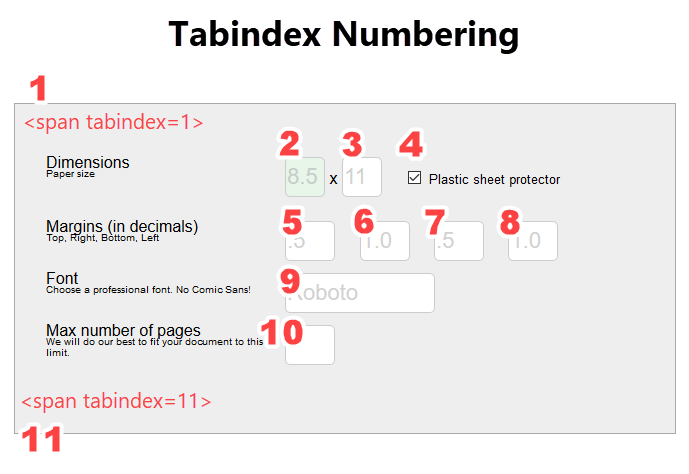
EditView and QuickCreate tab order ignored - tabindex setting not set · Issue #3763 · salesagility/SuiteCRM · GitHub

Larene @larenelg@vis.social on Twitter: "Here, we're creating a button with a <div>, as an example. How do we make it accessible? i.e. act like a <button> 1. Add role="button" to tell assistive