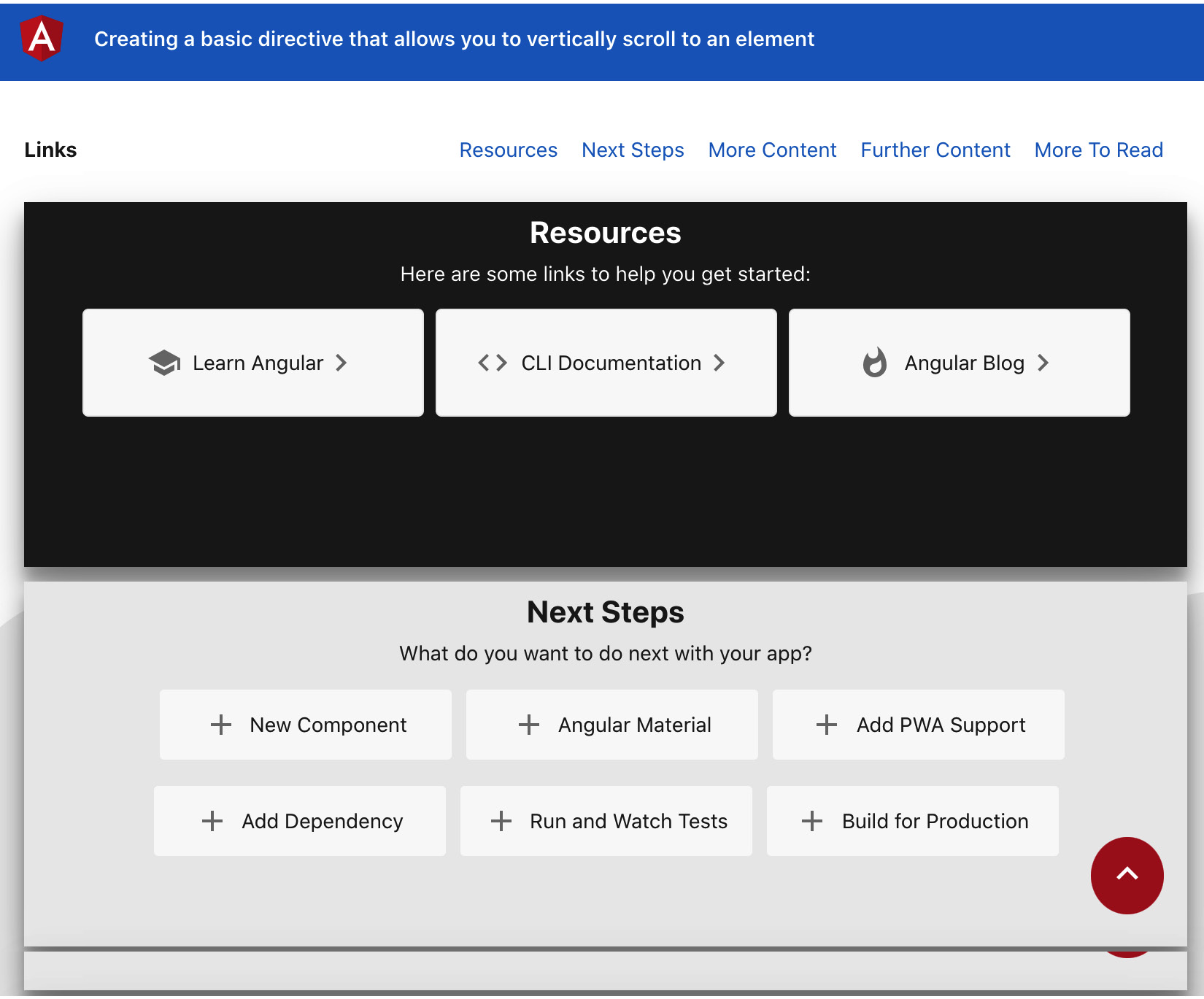
Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

Change Route On Scroll Top || Angular Tutorial || Angular || Angular Routing || Routing In Angular - YouTube

Restoring And Resetting The Scroll Position Using The NavigationStart Event In Angular 7.0.4 - YouTube
Restoring And Resetting The Scroll Position Using The NavigationStart Event In Angular 7.0.4 on Vimeo